View Page
- Click on the title of the page to take you to the viewer (clicking on the title in the viewer will take you back to the editor).
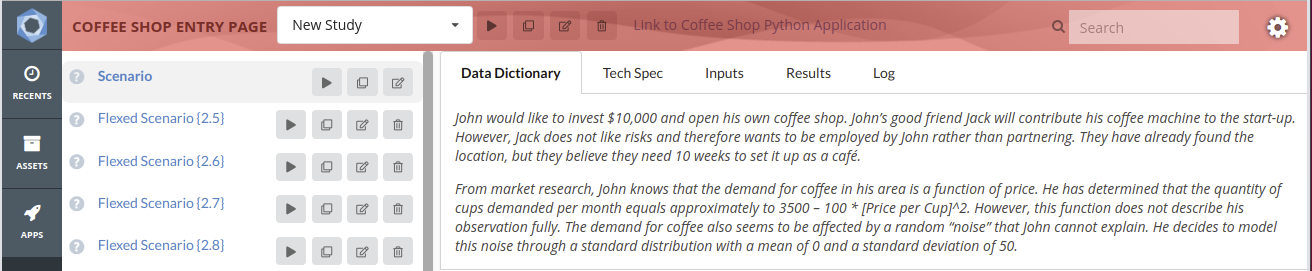
You will notice a number of different components in this page:
- Study selection at the top of the screen (with controls such as execution, cloning and deletion)
- Scenarios to the left (with controls such as execution, cloning and deletion)
- Content pane on the right, broken up into tabs
The data dictionary should display in italics the content we pasted into the dictionary.html file
- Click on the inputs tab
- The list of inputs created for the app are automatically populated for the current scenario
- There is also a second tab fract_of_month_operating, which is the tabular entry we created in the coffee shop model
- Execute the study using the Play button at the top of the screen, then click on Results
- If you used the Python Coffee shop example, the images generated as part of the application are rendered here (under the Default tab)
- Click on Log to view the execution log